MyBundle
Mobile App Design
Movie/TV show discovery + Streaming subscription management
MyBundle is developing its first mobile app, which allows users to discover movies and TV shows from all streaming services in one place. This app aims to add value and support the sales strategy for our business partners, eventually leading to a potential increase revenue.
Timeline l 2 months
Skills l User research, wireframing, hi-fi screens, prototypes, usability testing, cross-functional collaboration, critique work
MY ROLE
Be a product design manager, work with designers and report to the leaderships.
Being a product design manager working with 2 product designers from India to brainstorm and create an app that balance the business's needs with a better user experience.
OBJECTIVE & GOAL
To add value and support the sales strategy, ultimately increase revenue.
MyBundle is developing its first mobile app, which allows users to discover movies and TV shows from all streaming services in one place. This app aims to add value and support the sales strategy for our business partners, eventually leading to a potential increase revenue.
PROBLEM
How might we define the user-friendly MVP features that serve both the users’ needs and drive downloads?
The primary goal is to develop a user-friendly mobile app that boosts user downloads upon launch. In the meantime, we need to define the MVP features and flows.
Discovery
COMPETITIVE RESEARCH
Understand and research the competitors. Figure out MyBundle’s direction.
I researched three competitors to understand the features they offer, which could help in building a useful and resourceful mobile app. At the same time, this analysis allows MyBundle to identify our direction. Three competitors are: Reels, Netflix, Watchworthy.
After synthesizing, we found a few key points:
All streaming service apps include features like a watchlist, movie/TV show bios, and a profile option.
Reels, Netflix, Watchworthy, and nearly all entertainment or streaming apps use dark backgrounds to highlight visuals.
All streaming services use a "card" style to display each movie and TV show.
BRAINSTORMING
Brainstorm and utilize leaderships’s industry knowledge to complete the Information architecture.
I worked with the entire crew to brainstorm what features the users would most likely be using as the MVP features, combining the research and the knowledge from the leaderships. The CEO made the final call.
We decided to include all the essential MVP features identified through our competitive analysis, along with a few additional features that align with our website offer to the users. For example, adding streaming subscription costs and the marketplace feature.
Define & Testing & Iterate
Ask My Friends Feature
WIREFRAMING & USER FLOWS
Came up with 7 different flows with 3 designers from India. I am presenting the Ask My Friends Flow below.
I represented MyBundle as the design manager and collaborated with 2 designers from India. To meet the deadline, we developed 7 different flows within 2 months, including the onboarding signup flow, watchlist flow, two variations of the "Ask My Friend" flow, the app management ("My Apps") flow, marketplace flow, and profile flow.
*I am only focusing on the Ask My Friends Flow, as these were the most discussed.
The CEO identified a pain point where many people approach him, expressing difficulty in finding movies or TV shows they’re interested in watching daily. He asked us to develop a flow that addresses this need.
We came up with a flow called "Buddy’s Fav List," where users can select movies or TV shows they're interested in and share them with friends to help decide which ones are worth watching.
ASK MY FRIENDS FEATURE - WIREFRAME
We discussed with our CEO and turned the CEO’s initial idea to this wireframe.
There are 3 flows to complete this concept: 1) the movie/TV show selection and sharing flow, and 2) the friend voting flow. 3) user viewing result flow
I am only going to focus on the first and the second flow.
The Sender Flow
The Voting Flow
ASK MY FRIENDS FEATURE - ITERATION
The leadership assumed that users would enjoy the experience more if the voting flow were made more engaging.
The development team will need to capture every vote once clicked to avoid losing data, so we need to ensure that users submit their vote each time. We made different versions for the leadership to pick, and they voted the second one.
Version 1
Version 2
ASK MY FRIENDS FEATURE - ITERATION
The dev team rose a few questions. “What happens if a user clicks the exit icon at the top?”
If a user accidentally exits the flow, we'll send a notification prompting them to continue voting, provided they are an existing user. For non-users, they will navigate the voting flow through the MyBundle website.
However, I believed that the "submit" button is redundant and may annoy users if it keeps appearing. Therefore, I removed the submit button and will only show it once users have clicked through to the end.
ASK MY FRIENDS FEATURE - PROTOTYPE & CONCEPT TESTING
The designers and I created a prototype and tested the concept with 16 team members. There were two major issues.
The voting flow worked well, but there were two major issues: users were unsure of what to do initially and didn't know what to vote on if they hadn't watched a movie or show. For the sender flow, the users had no idea where to start and what this “buddy’s fav list” is.
ASK MY FRIENDS FEATURE - ITERATION
I worked with designers to iterate designs based on the feedback and fixed the issues.
The voting flow worked well, but there were two major issues: users were unsure of what to do initially and didn't know what to vote on if they hadn't watched a movie or show. For the sender flow, the users had no idea where to start and what this “buddy’s fav list” is.
The Sender Flow
We decided to add a tutorial to guide users through the steps, so they know what to do with this feature. Since it's a brand-new concept that they may not have encountered before, the tutorial will help set expectations. The sender flow includes a "tap to continue" motion, as requested by the leadership team.
Version 1
Version 2
The Voting Flow
We created two different versions to address the issue. I added an introduction screen to give users an overview of what they can expect to do with this voting flow.
Version 1
Version 2
ASK MY FRIENDS FEATURE - ITERATION
The leadership team was satisfied with the iteration, but I suggested removing the “tap to continue” motion because…
My concern was that our target audience, likely middle-aged and older users, might not be familiar with such gestures and would prefer to follow instructions with text instead.
We also decided to changed “Buddy’s fav list” to “Ask My Friends list” to cause more confusion.
I convinced them with another iterated designs.
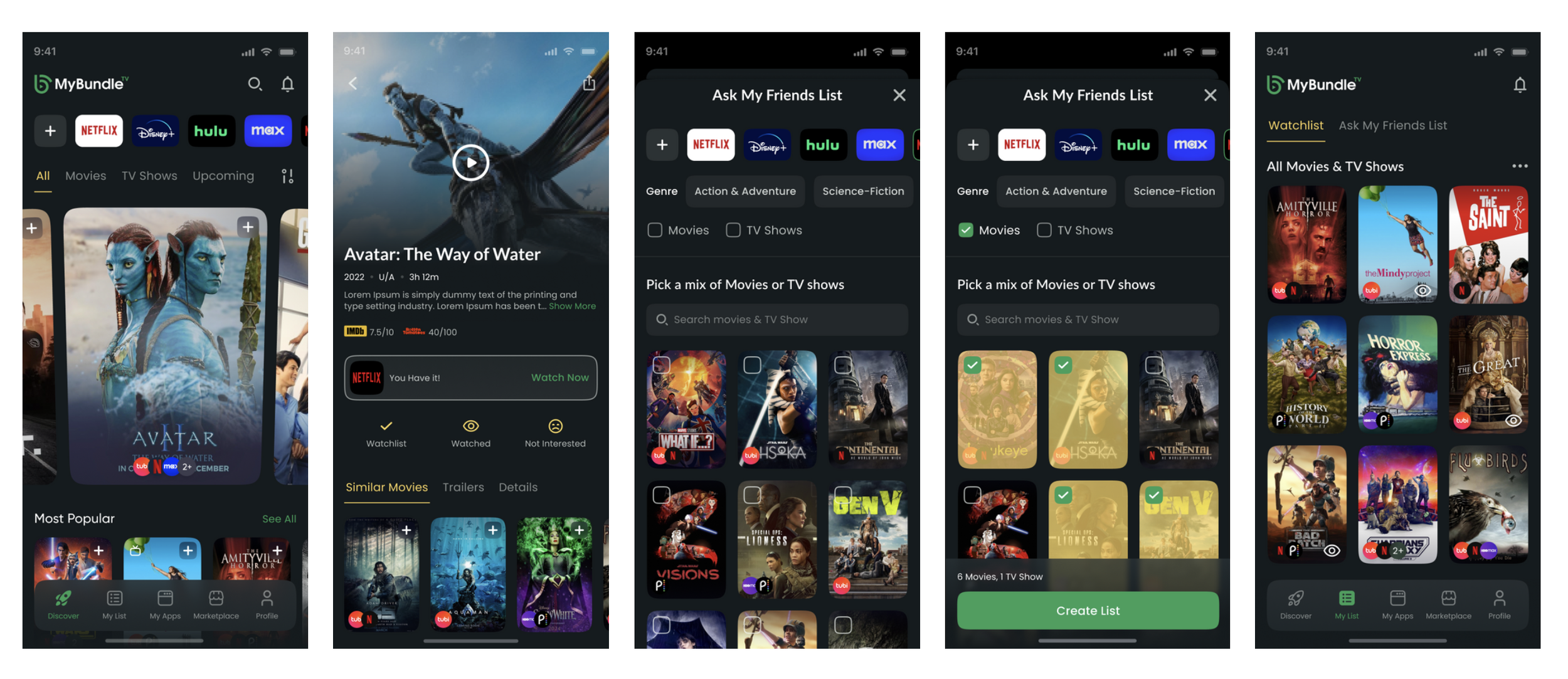
ASK MY FRIENDS FEATURE - FINAL DESIGN
Here are the two Ask My Friends flows.
The Sender flow & Prototype
The Voting flow & Prototype
App launch
FINAL DESIGN & APP LAUNCH
MyBundle has received a 4.9 rating on IOS since its launch and it has gained nearly 10k organic installs within 6 months.
MyBundle - Where to Stream launched on iOS and Android in September 2024. It has received a 4.9 rating on iOS and a 4.8 rating on Android since its launch almost six months ago. The app has successfully gained nearly 10k organic installs and has maintained around 3,000 active users per month since September 2024.
FEEDBACK & IMPACT
Received positive and great feedback from customers. The leadership team and the investors are happy with the result.
Takeaways & Next steps
TAKEAWAYS
Time zone difference was a major challenge.
Overcoming the challenge of different time zones was a major challenge for me. However, I believe it would be more effective to utilize Figma’s internal tools, such as voice memos. This way, we can leave voice notes instead of written comments, helping to clarify ideas and reduce the chances of misunderstandings and miscommunication that could possibly slow down the delivery process.
NEXT STEPS
Iterate, test more, and do A/B test on the onboarding flow.
I would iterate on the design and conduct additional usability tests on the onboarding flow, as the CEO is particularly focused on whether the onboarding process can effectively attract more users to create accounts and engage with the app regularly.
To do this, I would also do A/B test on the onboarding flow to test which flow could lead to more users to create the account.
It’s important to focus on accessibility since the current phase target users are middle-aged and above.
Since the target users in the current phase are middle-aged and above, I believe it's important to focus on accessibility. For example, incorporating a font size scaling feature and ensuring the design adheres to accessibility standards such as ADA/WCAG.
Further enhancements are necessary for MyBundle’s growth.
The app has currently established its MVP features, but to better meet users' needs, further enhancements are necessary. For example, to increase engagement, adding an internal friends connection feature could be a valuable addition to the app.
Any questions? Interested in connecting? Let’s hop on a call 📞